Assalamualaikum WR WB
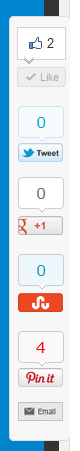
Contoh Floating Share Button
Pasti, sobat-sobat yang memeluk agama islam senang sekarang, karena sekarang itu Tahun Baru Hijriah 1435 H. Selamat Tahun Baru hijriah ya, sob.
Widget Share Button. Widget ini memiliki kemampuan menyebarkan posting kita di media sosial seperti Facebook, Twitter, dll. Misalnya, saat pengunjung meng-klik Share via Facebook, akan langsung di sebarkan. Dan akhirnya, posting kita akan di sebarkan ke orang lain.
Kelebihan dari ini adalah, poating kita akan disebarluaskan
Kekurangan dari ini adalah, akan menggangu pengunjung membaca posting kita, karena ini sifat nya melayang.
Ok deh, sobat baca baik-baik ya!
1. Masuk ke blogger sobat dulu
2. Klik Tata Letak, lalu Tambah Gadget
3. Pilih HTML/JavaScript
4. Copas Script berikut ini :
<!--Widget Share Button Melayang Start-->
<style>
#pageshare {position:fixed; bottom:15%; right:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="bagikan ke teman anda">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div><br/><div style="clear: both;font-size: 9px;text-align:center;"><a href="http://blogserbagunaku.blogspot.com/2013/11/cara-membuat-widget-share-button.html" target="blank" title="Cara Memasang Widget Share Button"><font color="blue">[Get Widget]<font></font></font></a></div></div>
<style>
#pageshare {position:fixed; bottom:15%; right:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="bagikan ke teman anda">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div><br/><div style="clear: both;font-size: 9px;text-align:center;"><a href="http://blogserbagunaku.blogspot.com/2013/11/cara-membuat-widget-share-button.html" target="blank" title="Cara Memasang Widget Share Button"><font color="blue">[Get Widget]<font></font></font></a></div></div>
5. Selesai
Demikian sob, semoga bermanfaat!


Posting Komentar
Dilarang berkomentar:
SARA, memasukkan link hidup, Pornografi, iklan, dll.
Mohon maklum